This article was curated from Miriam Suzanne's talk
The entire web was originally made for linking documents together. The web is an open standard, which means everyone can contribute to its growth.
Over time as the web grows, we see a dramatic move from linking documents to making games, real-time applications, art, the list goes on. Today, entire businesses exist and flourish on the web.
Does CSS Work on the Modern Web?
Tim Berners Lee designed the web to be device agnostic. This inadvertently triggers a design problem and a radical shift in power from creators to consumers. Thus, giving the audience control over the display of content.
In reality, we design for an unknown infinite canvas because we never have all the variables.
Put simply; when we design for the web today, we design for change and adaptation.
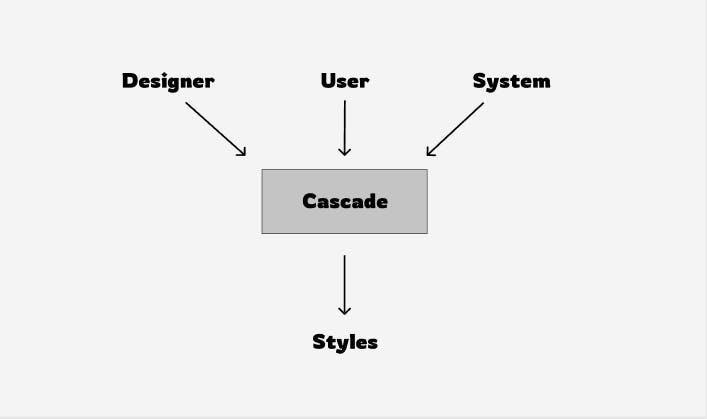
What does Cascading Stylesheet mean?
The cascade is a set of rules for how different styles will fit together and override each other and in the end, the browser fits all those variables together and comes out with a single final rendering style. Only the browser can do this because it has all the information required.
As web designers, we are suggesting and not controlling the output.

A Declarative Language
CSS is a declarative language which means that we describe the intent rather than specific steps by giving the browser as much information as possible such as subtext and implications so that the browser can make smart decisions about what to do with those styles.
CSS is Intentionally Contextual
Design for the web isn't contingent on just the size of the screen. Other factors are to be considered. For example, the interface; how are you interacting with the website? Is it a keyboard, touch screen, braille keyboard, are you listening to websites with your headphones? There are so many interfaces that using one style just won't make sense. So context is very important to CSS.
A Pliable Presentation Layer
CSS is a presentation layer subject to change. We can layer styles on top of each other, but they have to be optional because people are using the internet through systems where they may not see this presentation.
That's why Graceful degradation and Progressive enhancement are built into CSS. The whole thing is supposed to fall apart in a graceful way. That's how the web is designed to function.
CSS is Different by Design
Like theater, CSS is contextual. We can make those suggestions but can't insist on a final design. CSS is intentionally different and was created to work this way.
The Web Adapts to Context
When we build applications for the web, we get universal device support. The trade-off is we lose control, and that's a feature. CSS exists to help us with adaptive design.
Resources
Did you find this article helpful? Help spread the word so more people understand why CSS is awesome. Follow me on twitter and tell me how you found this useful.
